[Tuto] Ajouter un iconset sur un thème.
-
Ici je vais expliquer comment j'ai fait pour mettre mes icônes custom dans un thème, voir facilement plusieurs thèmes car on va utiliser le thème principal recalbox-next comme emplacement :
Il faudra savoir utiliser putty pour se connecter en root sur recalbox. Il faudra aussi savoir utiliser FileZilla pour déplacer les fichiers. Et bien entendu avoir des icônes, au format PNG.Pour rappel, pour filezilla (en sftp voir ci dessous) ou putty, par défaut le nom réseau c'est recalbox avec login root et mot de passe recalboxroot.

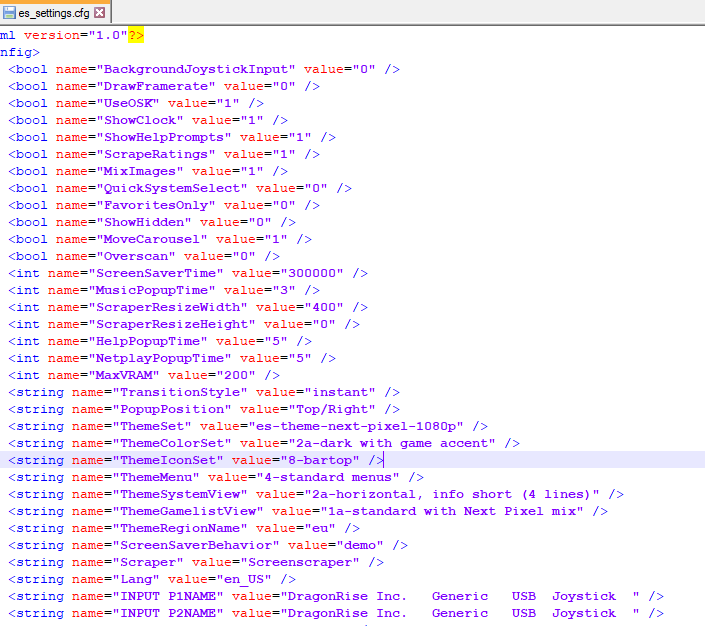
Attention faites un backup si vous n’êtes pas à l’aise avec tout ça car ça peut vite se finir en écran noir au lancement d’ES si vous ratez votre .xml ou vos .png. (il suffit via ssh ou partage de changer l’iconset ligne 26 dans : es_settings.cfg dans /share/system/.emulationstation)

Etape 1 : Intégrer le set d’icônes au thème principal.
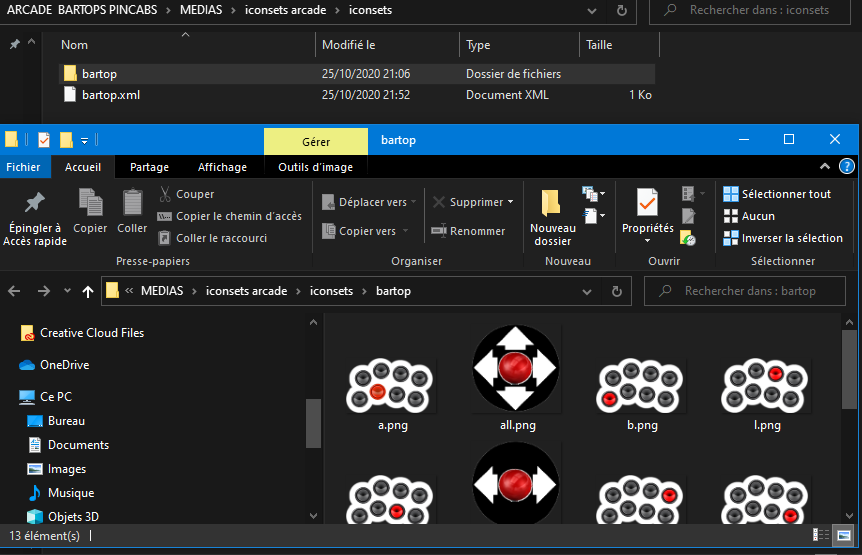
Donc d’abord il faut se créer un dossier avec ses icônes. Ici j’ai nommé mon set ‘bartop’.Il vous faut donc un fichier xml, qui va donner au thème les informations concernant notre set d’icônes. Il faut aussi un dossier qui va contenir nos icônes, au format png. Les fichiers PNG doivent être en 8bits et faire 230x142 pixels max.

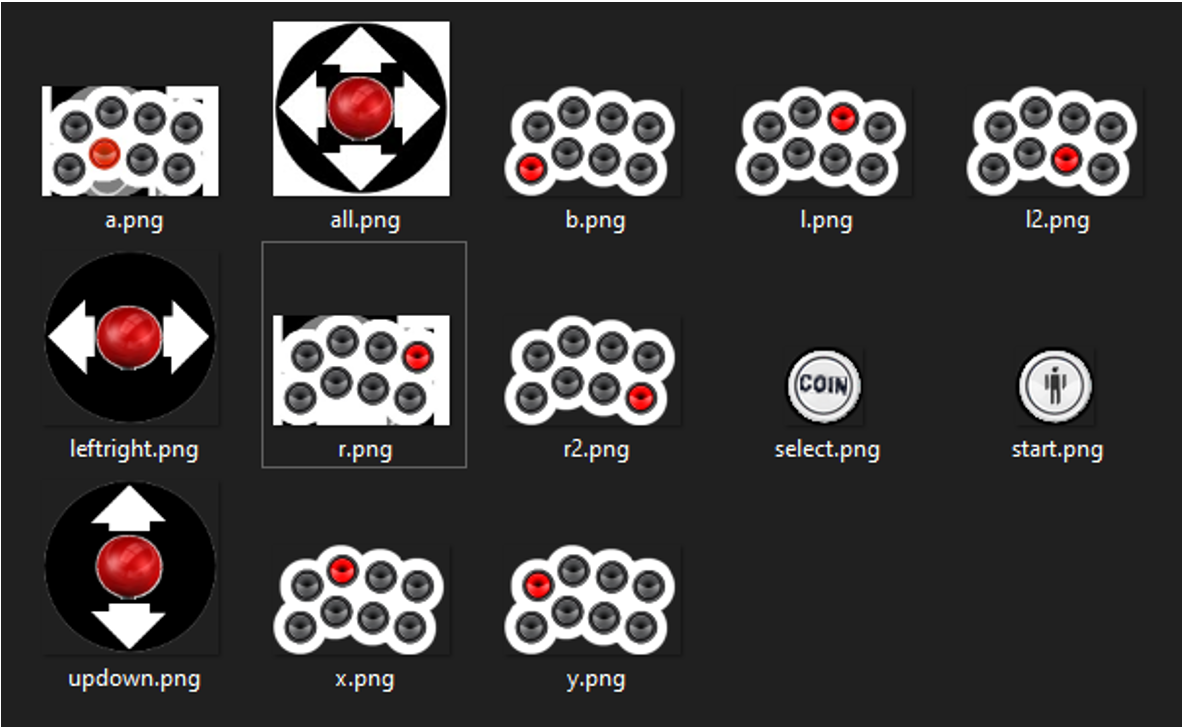
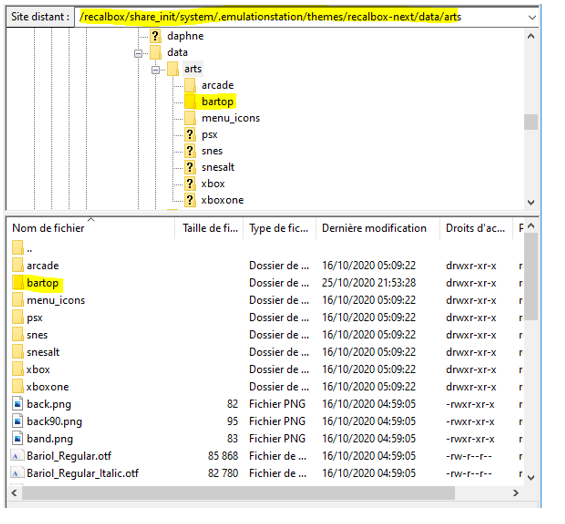
Donc dans ce dossier il faudra un fichier .png par bouton, plus les fonctions de base, leftright, updown, et all. Voir le fichier xml et la capture ci-dessous :

Une fois ce dossier prêt, vous pouvez donc créer votre .xml selon le schéma suivant :
<theme> <formatVersion>4</formatVersion> <view name="menu, system, basic, detailed"> <helpsystem name="help"> <iconColor>FFFFFFFF</iconColor> <iconUpDown>./../arts/bartop/updown.png</iconUpDown> <iconLeftRight>./../arts/bartop/leftright.png</iconLeftRight> <iconUpDownLeftRight>./../arts/arcade/all.png</iconUpDownLeftRight> <iconA>./../arts/bartop/a.png</iconA> <iconB>./../arts/bartop/b.png</iconB> <iconX>./../arts/bartop/x.png</iconX> <iconY>./../arts/bartop/y.png</iconY> <iconL>./../arts/bartop/l.png</iconL> <iconR>./../arts/bartop/r.png</iconR> <iconStart>./../arts/bartop/start.png</iconStart> <iconSelect>./../arts/bartop/select.png</iconSelect> </helpsystem> </view> </theme>Bien entendu, vous devez respecter le nom de dossier (ici bartop) et le nom de chaque fichier icone et surtout toute la syntaxe.
Le fichier XML vous le collez dans : /recalbox/share_init/system/.emulationstation/themes/recalbox-next/data/iconsets
Le dossier ‘bartop’ vous le collez dans : /recalbox/share_init/system/.emulationstation/themes/recalbox-next/data/artsMais attention, comme c’est dans share_init (ça permet de bloquer le truc, même en cas de suppression accidentelle sous /share) il faut monter le dossier recalbox en lecture écriture. Connectez vous au recalbox via putty et entrez la commande suivante :
mount -o remount rw /(ce qui vous donne maintenant la possibilité de tout péter dans le système, bonne chance.)
Ensuite passez par FileZilla pour coller les éléments. Voir capture :
Etape 2 : Configurer le thème :
Maintenant il ne nous reste plus qu’a modifier le fichier de config du thème, afin qu’il nous propose notre iconset.
Bon, tant que le filezilla est ouvert, je passe par là pour éditer mon fichier :En règle générale, le fichier contenant cette information est ici :
/recalbox/share/themes/mon theme/data
Et c’est config.xml. Mais en gros, vous devez trouver ça :<include subset="iconset" name="7-arcade">/recalbox/share_init/system/.emulationstation/themes/recalbox-next/data/iconsets/arcade.xml</include>Ou quelque chose qui y ressemble et qui correspond aux options de votre thème. Notez bien le ‘iconset’ et le chemin, qui doit correspondre à ce que l’on a fait précédemment via filezilla. Ensuite, juste en dessous, vous ajoutez un élément, avec exactement la même syntaxe mais nos fichiers. Ce qui donne dans notre cas (bartop en xml, dans ce dossier recalbox-next etc )
<include subset="iconset" name="8-bartop">/recalbox/share_init/system/.emulationstation/themes/recalbox-next/data/iconsets/bartop.xml</include>Vous enregistrez le fichier. Et puis vous redémarrez recalbox. L’iconset 8-Bartop devrait apparaître dans vos options de thème. Si quand vous appliquez ça plante, remontez en haut du tuto pour remettre un autre iconset et vérifiez les chemins, fichiers etc...
Si vous avez plusieurs thème, ajoutez la dernière ligne dans chaque fichier de config du thème ça devrait marcher.
Voilà.
C'est mon premier tuto j'espère que ça va le faire ^^.
-
@Torp1lle
Merci pour le tuto -
@Torp1lle
Merci pour ce tuto que j’avoue avoir balayé en diagonale..
Dans certains thèmes, voir peut-être tous, pour les icônes, les images sont en .svg..
La seule fois ou j’ai essayé avec du .png, tout a planté!
Y’a t’il une explication simple?
Merci d’avance -
C'est peut être que j'utilise l'emplacement de ceux du thème intégré 'Recalbox-Next' et qu'ils sont justement en .png.
J'ai été chercher ceux là justement car j'ai plus de facilités à travailler avec du png que du svg.
Voilà le résultat.
Effectivement si le png n'est pas en 8bits ou trop grand ça plante. D'ailleurs si je me suis rabattu là dessus c'est que toutes les tentatives en svg que j'ai tentées se sont soldées par un gros plantage.
-
@Torp1lle
Ok , je ne savais pas pour le 8bit du moins je ne m’étais pas posé la question , a retenir pour le prochain essai
Merci encore
